4 UX Research Steps to Utilize In Your Next Website Redesign
The tides have shifted over the past couple of decades and your website is much more than a secondary afterthought (if not, it needs to be). With the right research, planning, and execution, you can develop your organization’s website into a 24/7/365 sales machine, providing awareness and information to new followers of your brand and closing business with those ready to learn more and dive into what you have to offer.
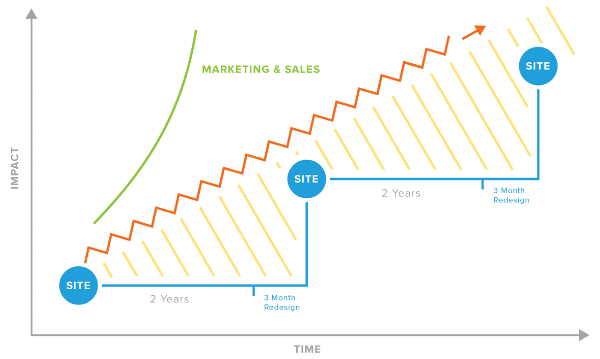
In order for this to become a reality, there’s a large amount of time, effort, and money spent on website redesigns ($25-80k on average), which for most SMB organizations is a large portion of their budget. Following a traditional website redesign (the blue line in the graph below), the site gets cycled through the funnel every 24-36 months and the process repeats itself.
We can all agree that in 24-36 months, business ideals and goals can shift. Industry trends can turn around completely in that time, and how we consume and interact with data and content can drastically change.
Nearly three-quarters (73%) of the organizations who report that they are not conducting user experience or UX testing will be doing so in the next 12 months. This is why UX research, especially during the initial planning stages of your next website redesign, is critical to the success of your organization.
UX research steps to consider and implement with your next website redesign:
Before we get into the four key points, one of the most important items to consider is whether or not your organization has a strong understanding of its buyers and users. Are there personas that you have data about and follow along with your ideal customer base? While the key points below are helpful in answering some of this, not having this research done prior can extend timelines and also steer you down a potential rabbit hole if the answers aren’t solidified and agreed upon throughout your organization.
There’s a great blog post on buyer personas that I like to reference that will help get you and your organization off on the right path. OK, back to the meat of the article.
1.) Surveys
One of the easiest ways to begin your UX research process is to create short and engaging surveys to help gather additional information from your target audience.
Some of the items you can identify through surveys include:
- Who your users are
- How/Where they consume content
- What their main pain points are
- Branding-type questions (what they think of your brand, if applicable)
With targeting through levels such as industry, income, job title, and basic demographic information, you can narrow your respondents to the users you wish to know more about and fit your target audience to a “T”.
Now when you begin to create your survey, it’s more than just placing a few questions and sending it off. There needs to be a logical path with your questions and they need to be as easy to understand as possible. By doing so, you can ensure that you are not confusing the respondents into giving you false information.
Once you have these key items from your target audience and understand the responses, you can have a data-backed basis for website redesign conversations with your team.
Quick Tip: A couple of my favorite tools for gathering audience information are Google Surveys and SurveyMonkey. Both of these tools can look at the typical demographic items (age, gender, region), but you can also add in screener questions to get more specific and verify that the respondent is the type of user you want to know more about. SurveyMonkey is a bit more robust in terms of segmentation with some of their advanced features, but as you add in more values, the price goes up substantially. Google Surveys is more of an ad hoc option and is great for grabbing quick information and insights for your blog content, content offers, and to use within your website copy.
2.) Audience-Based User Testing
While the benefits of performing surveys with visitors and followers of your brand are quite impressive, gathering user behavior on actions taken throughout your existing website and upcoming redesign is an equally essential UX research step to take.
Some of the ways you can perform user testing include:
- Having some of your customers who fit your target audience perform testing for a gift card or discounted rate on services
- Setting up usability testing sessions to bring in ideal target audience members and walk them through scenarios
- Using a third-party tool to set up testing scenarios
For the sake of getting started and receiving data quickly, the third bullet point listed above will be your best bet to getting not only unbiased data (customers already have a skewed view of you, good or bad), but also to get data quickly at a more cost-effective rate than setting up testing sessions. You also receive the opportunity for the users to be in their domain, reacting how they would normally in a space that is familiar and comfortable to them.
In conducting some audience-based user testing across your organization, you can send over prototypes of upcoming pages (or iterations of the older one) and see how users react to both and what is working and not working for each. Most of these third-party tools offer real-time video recordings of user actions, with people narrating as they go through the scenarios, giving you their exact thoughts at the time instead of at the end.
Quick Tip: Some tools that I’d personally recommend are Usertesting.com and UsabilityHub,com. UserTesting offers great insights and it doesn’t have to be a live URL for you to test, which is great from a website prototyping perspective. The segmentation is great and you are able to have users test across multiple devices. The live recording feature is nice for hearing their direct feedback as they navigate the page, and post-visit surveys can be put together too. UsabilityHub offers similar features, but additionally you can bucket the tests based on what you are trying to understand (clicks, navigation, preferences, questions, five seconds).
3.) Heatmaps & Recordings of Current Website Behavior
With the concept of Growth-Driven Design (GDD), the main objective is to be constantly iterating, looking at the data, understanding user behavior, and developing changes to ease the process for your users. Heatmaps and recordings provide the opportunity to gather user data from visitors already on your website.
Some key types of heatmaps to look into include:
- Scroll Rate: A view into where fall-off is happening on your website page. This could be from users already finding out what they needed, or by dropping off of the page entirely. If a majority of visitors are only getting to 50 percent of your page and your offer on that page is toward the bottom 20 percent, that’s a problem that needs to be addressed (whether through bringing the offer up the page or other means).
- Clicks: Probably the most widely used view across heatmaps is the clicks view. This gives you the opportunity to see where the most mouse clicks (or lack thereof) are occurring on any given page
- Move: Move view gives you a strong indication into where visitors are moving their mouse throughout the page. While clicks gives you a representation into where they are taking action, a view of their mouse moves gives you the insight into how they are getting to those clicks.
On top of heatmaps, most of these tools have recording features built in, giving you the chance to segment select pages, only record and save visitors who achieve a certain time on page, or come through on certain devices to see in real time their user behavior and what their path looks like on your website.
With this mix of both heatmaps and user recordings, you can leverage the data from your existing website to bring into your upcoming website redesign conversations. Or, after you’ve decided to set up a launchpad website with your key pages to start, you can add these features and tools to identify user behavior and make constant iterations month over month based on this data.
Quick Tip: Some of the tools I’ve used in the past with success are HotJar and CrazyEgg. Each of these tools offers clicks, scrolls, and move actions through heatmaps and user recording features, which you can segment based on certain pages or actions you wish to understand. LuckyOrange is one I haven’t used personally, but another tool I have heard great things about from others throughout the industry.
4.) Feedback Polls
Feedback polls are a quick and easy way to identify real-time thoughts from users on their experience with your brand. Used mainly as a post-action event, these are very insightful (and are very easy to implement) to begin gathering snippets to use in future messaging and functionality tweaks.
Some of the most common types of feedback polls include:
- Net Promoter Score (NPS): Identifying if the user would refer you to others based on a 1-10 score
- Purchase/Thank You Page: Understanding what made them buy and what could be done to improve the experience for next time
- Content Followup: Getting direct feedback from readers of your content and gathering suggestions for the future
By compiling this information on your existing website and implementation on your upcoming redesign, you are gathering quick and insightful information from your users to determine future iterative changes to both your messaging and your functionality.
Quick Tip: A couple of the tools I’ve mentioned before (HotJar and SurveyMonkey) have feedback polls that you can implement and embed directly in your website.
What’s great about these steps is that you don’t have to wait for your next website redesign to try them out. Your existing website is a treasure trove of insights and information that can help you understand and help dictate its future iterations. By 2020, customer experience will overtake both price and product as the key brand differentiator. Now’s the time to take action, before it’s too late.
What seems like the most interesting step for your organization to implement? Let us know in the comments below!
Topics

Aaron Riddle is the Agile-Web Project Manager at SmartBug Media. He has more than 7 years of marketing and project management experience helping organizations succeed in their Digital Marketing goals and objectives ranging from not for profits to large technology-based groups and businesses.


