8 UX Research Methods to start using in Web Design
Need to build or optimize your website, but not sure how to make real impact? Well... stop building and listen first!
It has become easier than ever to build a website, but just building items you think will help is a sure-fire way to see lack-luster results. We don't want to just build anything, we want to build the RIGHT items to deliver user value and drive business impact.
How do you do this? - Listen first, problem solve second, build third. Listening start with user experience (UX) research to gain a deep understanding of the desired outcomes of your audience and the challenges they are running into in trying to achieve them.
Where do you get started with UX research? This blog outlines the eight most common UX research methods to use when starting your UX reserach for your web design and optimization efforts.
"Wait, why is ux research important in web design?"
Here’s one typical train of thought: “I need a website for my business. Let’s have a look at some templates. That one looks great. There we go, it’s installed and there are products on it. Traffic’s picking up. Hang on, why has no one bought anything after six months? It’s got to be the theme, I’ll find a new one…”
The relative ease of creating a basic site often means that the nuances of creating a high-performing website can get lost in the ether. Having a website as an online storefront isn’t enough. It also needs to provide returns, generate new leads on a consistent basis, convert sales and gather relevant consumer data if you’re serious about long-term business growth.
It’s not enough for your website to simply look good, either. While some sites do look incredible thanks to the creative use of HTML5, the real art of web development lies in creating an unbeatable user experience (often abbreviated to UX). Essentially, users need a site that flows, informs, entertains and – overall – intuitive to their needs.
THE UX RESEARCH PROCESS
Before we dive into specific types of UX research, it's important to know what the overall process looks like. Generally speaking there are three steps: Developing user questions, performing user research, and summarizing findings into a report.

1. Developing User Questions: The goal of this step is to collect observed user challenges, friction points, or gaps of understanding and formulate specific user-focused questions that you can then work to answer.
2. Performing User Research: The goal of conducting research is to gain a clear understanding of the underlying challenges, motivations, and behaviors of your users to answer the questions you created in the previous step.
3. Summarizing into a Report: The goal of the analyze and report step is to review your findings and summarize the key takeaways, learning lessons, and recommendations. Your job is to boil down all of the information you collected to the core findings and turn them into something actionable for your team and company.
Want to learn more about the user research process? Join the (free) Growth-Driven Design Certification to watch an entire lesson the the process - including process steps, templates, and examples.
8 UX research METHODS FOR WEB DESIGN
The better you know your audience and their needs, the more likely you are to engage them as soon as your site launches. To do this, you need to put some effort into learning what your audience want to know, how they use the internet, and who represents your biggest competition in the market.
So, how do you approach your research if you’re a junior designer or a total beginner to web design? Read on for five simple UX research methods to incorporate.
1: Socialise with your audience
It really is that simple. You may already be aware that every successful inbound marketing strategy starts with persona research. By learning as much as you can about your target market, you can then approach the right people more effectively through search, social and biddable campaigns.
The same rule applies to UX research – you need to know what your audience look for in a website.
Social media platforms allow you to reach out to target audiences easier than ever before, while email can be effective when conducting research amongst existing leads. Incentivised surveys and feedback campaigns can help you collect crucial information with direct and in-depth inquiries.
2: USER INTERVIEWS
User interviews help you uncover the deep challenges and motivations of why users behave a certain way. What drives and motivates a person, and why they behave the way they do is a deep-rooted matter, and so user interviews are better than some other research methods to get at that “why?”
A user interview is the most common method used when beginning to try to solve a problem. Often, in the strategy phase, your team is starting out on gaining understanding of the current state of affairs and what user problems you should be addressing. That can mean you don’t have the data you need or perhaps any data at all. User interviews can be an efficient way to get the data.
You can learn more about user interviews and watch more videos on the "UX Research - User Interviews" page on the GDD How it Works section.
3: Card sorting
Ready for some interactive customer research? Card sorting is a really effective way of discovering how users may potentially use a site, and what they consider the most important parts of their online journey. There are two types of card sorts – closed and open – that can be done both on- and offline.
Closed card sorting sees the developer providing people with a set of cards complete with numerous categories, while the open version allows people to create their own categories. The goal is for your audience to create the most effective user journey with their cards, revealing what steps are most important to them.
Not only can this help you better analyse your site’s architecture, it’s also great for developing your overall online sales funnel.
4: Usability testing
Usability testing is arguably one of the most important parts of UX research. This can again be done moderated or unmoderated (with the assistance of surveys and testing software), and offline or online through live streaming sites, screen share apps and more.
Usability testing is essentially a real-world test scenario where groups of users are asked to complete certain tasks. Some usability testers go as far as employing an independent moderator to ask questions and get results. The benefits of usability testing range from achieving real-time, real-world data from users navigating your site, and providing their thoughts and observations, to picking up on errors that may have slipped through the net during development.
Want to learn a bit more about user testing? - Read and watch videos on the "UX Research - User Testing" page on the GDD How it Works section.
5: Eye movement tracking
Eye movement tracking is a technique that wouldn’t have been possible a few short years ago. Thanks to advances in hardware and software though, prices have come down and the technology is becoming more accurate, allowing developers to track users’ eye movements in real-time.
The technology does what it says on the tin, tracking users’ eye movements when they’re presented with a site in testing conditions. This reveals which parts instantly attract their attention, which parts are ignored and which areas could be improved upon. Eye movement tracking is brilliant for assessing the appeal of a site design and evaluating the effectiveness of your calls to action, allowing you to tweak specific areas of your inbound campaign to improve conversions.
6: Click Heatmaps / scroll heatmaps
Setting up eye tracking studies can be quite technical and require a big time and money investment. A great alternative to understanding user attention on your website is to leverage click heatmaps, scoll heatmaps, and user recordings.
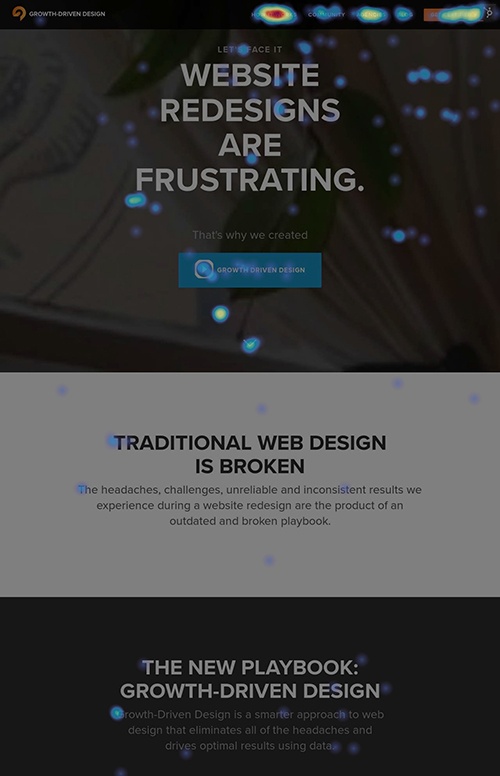
Click heat maps are a visual report of where actual users are getting on the site, and what are they trying to click on.

Example click heatmap on GrowthDrivenDesign.com
It's a great way for we to identify areas of confusion where users are trying to click on something that they think is linked or they think is a menu item, or they think they should be going somewhere and it's not.
We can also use it as a gauge to see what users care about. If we have five different types of products, we can see which one is getting the most clicks. We can see where people are clicking on the menu and which menu items are getting the most clicks. This can inform how we structure the menu.
Additionally, we can see what users are overlooking or missing. If there are calls to action, or if there are menus that are not being used or clicked on, that can help inform in the brainstorming session how to improve those things that we want users to find and interact with. What are the things that they're not interacting with now?
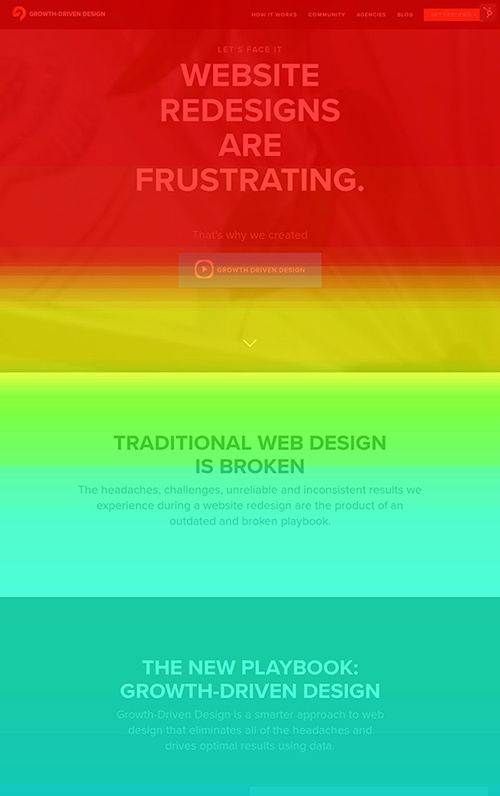
In addition to click heat maps, scroll heat maps allows you to understand how far down website users are scrolling down on the page.
 Example scroll heatmap on GrowthDrivenDesign.com
Example scroll heatmap on GrowthDrivenDesign.com
This allows you to determine how engaging your content is and if it is being consumed or missed by website users.
7: USER RECORDINGS
Session recordings are also valuable tools. With session recordings, we receive live recordings of users’ sessions on our website. we'll see what they're scrolling on, clicking on, and where they're stopping.
It's a great way for we to understand what challenges users are running into at a very specific spot. I want to underline that specific spot because we want to avoid falling in the trap of watching a ton of user recordings just to watch them. They're a cool feature, but we're not going to get a lot of insight as just by watching a ton of different user recordings.
Instead, what we want to do is pinpoint a specific area where we're running into challenges, where people are dropping off, where there's low time on site, high bounce rate, whatever those metrics are that we're measuring, those leading indicators, or even the focus metric, and start with the quantitative data. This is the data that's telling we where they're dropping off, and then when we want to start diagnosing the issue.
When we want to start digging deeper at a very specific URL or a very specific spot on a page, then we can start looking at user recordings to help get some idea on what the problem is and actually diagnose it so that we can brainstorm solutions. That's my word of caution with this. Make sure that we have a very specific spot we want to dig into before going and looking at session recordings.
Don't start with session recordings. Otherwise we'll be watching a whole ton of them and not necessarily walking away with a ton of focused action items.
8: A/B testing
Although technically a hypothesis testing tool, A/B testing can offer some great insights and user learnings based on how the interact with your proposed solution.
Once you've completed your research, problem solve, and build a proposed solution to the original isue identified in your research - you must test to see if your solution actually helped.
A/B testing can help answer these types of questions: If you’re linking an important call to action on your website, what would generate better results, an image or a text-based link? How do you know which forms are best for your checkout page? Would making a button a different colour help attract eyeballs and improve conversions?
A/B testing allows you to find the answers to all these questions, as you randomly present two test versions of your site to an equal number of users, collecting analytical data to see which version is most effective and gets the best results. A/B testing is also great when updating older sites, as it helps you discover which changes work and which areas are best left untouched.
UX research saves you time and money in the long-term
Although this might seem like extra up-front work to add to your process, integrating UX reserach and testing will save you time, money, and drive better results in the long run.
Comprehensive UX research is an essential part of the overall design process. After all, would you launch a business or a product without doing some basic market research? Of course you wouldn’t, so why not go to the same lengths when building a website?

The very nature of online marketing is constantly changing, due to new algorithms from search and social providers, smart devices introducing new needs (mobile-optimised websites anyone?) and individual developing unique online habits. Continual UX research allows your web designers and developers to keep up with emerging trends and offer the best customer experience possible.
Costly mistakes and large alterations to the design of a site will also be less likely If you research before starting the build. This means your creative team has more time and resources to spend on other design and development projects, and more potential to turn big profits for your business.
Want to dive futher into UX research? Join the (free) Growth-Driven Design Certification to learn more about UX research and all the other pieces for building a peak performing website.
Have specific questions? - Leave a comment below and I'd be happy to help!
Topics

Chris is Head of Design & Development at Six & Flow, an inbound marketing agency based in Manchester, UK.


