HOW to Build Launch Pad Websites Quickly
How long did your last website redesign take? A few months? Half a year? Longer?
If your experience is anything like mine, website redesigns can grow to epic proportions and vastly extended timelines in a world where things are changing so rapidly that “last year” is a lifetime ago. It’s tough to keep up with change, when changing your website takes so damn long.
To account for the speed at which industries, technologies, design, facts and target audiences evolve, a relatively new methodology called Growth-Driven Design (or GDD) makes it possible to continually – rather than periodically – enhance and improve one’s website.
GDD is based on the principle that, rather than investing a huge amount of time and money in a site that’s somewhat of a “wild card” (you don’t truly know if what you’re about to build is going to work), you start by creating what’s called a Launch Pad site. As the term implies, it’s about starting with a site that contains the essential elements and information, but is only there as a starting point. Once live, the Launch Pad site is intended to be tested and modified, quickly and often. It is, quite simply, a starting point from which to develop (and continue to develop) the best possible site and experience for a company’s prospects.
However, there’s always the chance that a launchpad site, while intended to always be a work in progress, can balloon into a massive project. Here are a few ways to mitigate this risk, and build a launchpad site efficiently.
Focus on the Launch pad
One of the underlying assumptions of the GDD methodology is that you do not know what your users want. As you approach the site (whether it’s a from-scratch project or just a website revamp), you don’t truly understand how people will interact with it. You have some best guesses and understand some website development best practices, yet these were determined by what has worked for other sites, not yours. These best guesses and best practices are not precisely aligned with the company’s specific industry or target audience.
With that in mind, it doesn’t make much sense to build out every possible section of a website; what you spend time on may or may not be useful to your prospects.
Instead, your focus in creating a Launch Pad site should be on the high-impact elements. Twenty percent of virtually any site’s pages produce 80% of the company’s results, and those are the pages you should create first. To identify these pages, start by locating the pages that current traffic is visiting the most (and for the longest periods of time).
Here’s how to decide on the pages to include in your Launch Pad site:
First, make a priority list of the most useful pages. Some, like the homepage and About Us, will definitely make the list. Others like Company History, or Company Mission and Vision, will be a lower priority since those pages are more about what you want to say than about what prospects want to learn. Here are some ways to measure and assess the value of the pages currently featured on the site:
- Page popularity. Look at website metrics to understand which pages are most frequently visited, and which people stay on the longest.
- Top-of-the-funnel pages. The first priority for the Launch Pad site is to build traffic, so focus on creating the kind of “meaty” pages that have the ability to attract a lot of it, such as the blog.
- Contact information. Whether you have a form for conversions on the page or another way for prospects to get in touch, you want to make it easy for prospects to reach out so don’t ignore this page.
By focusing on developing content for 5-10 top-priority pages (instead of 30-40), you can get your Launch Pad site up and running in a fraction of the time you would have spent using a traditional site approach.
Next, plan to recycle existing content. One of the more time-consuming steps in any website project is creating page content. Writing copy, finding appropriate photos to add visual interest, and developing graphics all require a significant amount of work – and the bigger the site, the more work it is. Using the GDD method, you begin with what you have – the existing page copy and visual elements will suffice for that first iteration of the new site. The caveat here is if something is out-of-date or inaccurate. Then this is a great time to update the outdated content. Once the site is up, you can test the copy and modify it to align more precisely with your visitors’ interests and needs if the experiment indicates a problem with the copy.
Use a Template

There are currently more than 1 billion websites floating around the ether, so imagine the number of companies that help other companies build sites and site templates. Designer/developers are creating some attractive, contemporary templates that are fairly inexpensive: WordPress templates are usually around $100, while templates for more specific CMS systems like HubSpot can be around $1,000 or more. These costs are very reasonable, especially compared to cost to develop a “from scratch” site. The word “template” implies a cookie-cutter design that can’t be changed, but in fact most templates are customizable. While you buy a template with a preset design, your website will become more and more its own as you evolve beyond the Launch Pad site, and even further after testing and refinement begins.
Let The Old Website Be a Starting Point
Some companies start with their existing site instead of a new Launch Pad site. The existing site IS the Launch Pad, really. You can begin the process of making modifications by prioritizing based on assumptions, like “we think a new homepage design will increase the length of time visitors stay on that page.” From there you can move to additional pages while collecting data on what’s working and what’s not.
Use an Easy-to-Update CMS
Have you ever tried to put together a piece of IKEA furniture using the allen wrenches they provide? Kinda sucks doesn’t it? On the other hand, if you’ve tried using a set of hex head attachments, you know how easy it actually can be. The tools you use to get the job done can affect how quickly and well the job gets done, and this is the same for website development.
Sure, you could get the work done using a content management system (CMS) developed in 2005, but it’ll be far more streamlined on a modern CMS with the latest capabilities. Whatever platform you choose, make sure it’s fast and easy to make modifications to. WordPress is getting better, but can be challenging to figure out how to make changes. On the other side, platforms like HubSpot and Squarespace are extremely easy to make changes to, using WYSIWYG [What You See Is What You Get] interfaces; with these user-friendly platforms, you’re quite able to make any changes to your site rather than engaging a developer.
Adopt an Agile Approach

In the same way traditional website design follows a long planning period followed by a long development time, “waterfall” website project management relies on developing schedules based upon assumptions about what a client will need for their website. Usually, these types of schedules fail to account for factors like the amount of time it takes for a client to review content. Also, complex waterfall schedules are not flexible enough to accommodate changes such as adding "additional" (i.e. last-minute) pages to the site.
In essence, waterfall project management is just like traditional website development: inflexible, full of assumptions, and not very realistic.
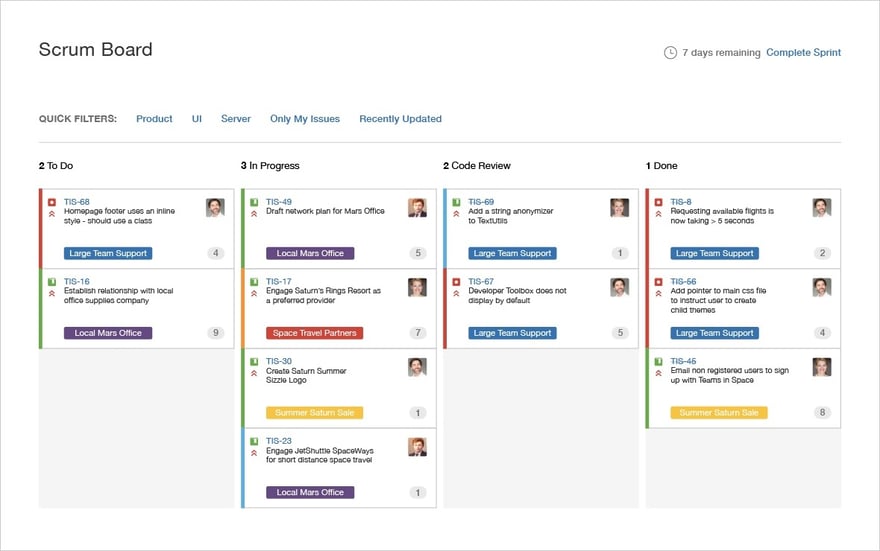
A better methodology for a Launch Pad site is to use an “Agile” approach. First created for software development, Agile work is executed in a series of sprints – short time periods during which workers focus on a predefined amount of work. After each sprint, which can last from a week to a month depending on the team’s setup, the work is evaluated, and a new sprint is planned. This continues until the work is completed.
These small sprints create a project management method that’s also agile, with management quickly adjusting to meet the demands of the project the team is working on.
Since its inception in software, Agile has moved beyond computer science majors and is being used in other fields, including website design and marketing. It works beautifully in the creation of a Launch Pad site, where quick adjustments and tight launch windows are inherent in the process. If it’s determined that a portion(s) of the Launch Pad site is too ambitious to be reasonably completed during one sprint, it can be moved to the backlog to be developed during the next.
Develop a Process for Each Page Type
Another strategy for managing the execution of a Launch Pad site is to break the pages down into the amount of work each page will require.
Usually pages can be broken down into 3 different levels of complexity that indicate the amount of work each will require:
- Level 1 pages include home pages, resource pages, and blogs – all of which tend to be the most complicated.
- Product pages and other pages with a large amount of content are Level 2 pages,
- and smaller pages with relatively little content are Level 3.
Based upon the amount of each page type requires, your team can accurately determine how many pages you can complete before your launch window.
Avoid Scope Creep with Clear Client Communication
How often have you been in the later stages of a site redesign only for your client to come back and say “Hey! We want a whole bunch of pages about our company culture added to the site!”
Late page additions are killer for launching a website – they’re almost like starting over again. You have to modify the architecture and menu to fit them in, develop even more copy, find new graphics, and have it all run through the review process.
How do you prevent this?
Clear communication with your client will go a long way to prevent scope creep. Educate them in the GDD mindset – its purpose and how it functions. When they understand that site development isn’t a big “once-every-couple-years” event but a continuous effort, they’ll be responsive to your desire to keep the Launch Pad site simple. Respond to their new page idea with, “Hey, adding company culture pages is a great next step! Let’s definitely put that on the docket for our first round of changes after the site’s live.”
Go for Launch
Following the strategies outlined above will put you well on your way to creating a launchpad site quickly. It really comes down to focusing on the most important things and delaying non-essentials until you have a platform to begin testing. Is there an approach that you take to setting up a Launch Pad website that wasn't mentioned here? Let us know in the comments below!



