Website Experimentation: Where to Start to Achieve the Biggest Results
If you’re serious about business growth then you need to be investing in continuously improving your website. Your website is one of your biggest growth assets that can be leveraged by all departments (not just marketing) to help them scale and hit their respective goals.
To maximize the performance of your website, your team will need to embark on running experiments to help gain a better understanding of your users and drive better results.
The challenge is where you should start with your experimentation efforts. With limited time and resources, it’s important that you invest your team’s time in the highest leverage places possible to drive results.
How do you know where you should focus your website experimentation efforts? To help, we’ve boiled down the top fives places you should start your experimentation efforts to yield the biggest impact.
Some key considerations
Before we dive into the top places to start your website experimentation efforts, there are a few important points to note.
First - Do you have a proven process to follow?
To ensure you maximize your experimentation efforts and move efficiently, it is critical to have a step-by-step process your team can follow. Before jumping in and experimenting for the sake of experimenting, first lay the groundwork by building out the process and template your team can use.
Need help putting a process together? No worries, we have you covered! You can learn a proven process and get free templates to start by completing the (free) Growth-Driven Design Certification. This certification was created for marketers and web designers to learn the new playbook for building and optimizing a peak performing website that delivers user value and drives business growth.
Second - Adopt the proper mentality for website experimentation
The goal of running experiments, especially in the beginning, is simply to learn about your users and how the business can interact with them. It’s common for experiments to not go as planned, especially when you’re starting out or trying bold, new ideas. Even if these experiments fail, if you walk away with key user learnings that can be incorporated in the next sprint cycle, it’s a win!
Adopt the mentality that there’s no losing experiments, either you win or learn. The only loss is when you don’t pull in user learnings or fail to properly incorporate these learnings in future cycles.
By incorporating your learnings into each new cycle, your success rate will increase over time and your performance will start to increase exponentially. The more cycles you can run, the more you can learn, the faster you’ll progress ahead of competitors. Keep in mind, this may take some time.
Third - Can we run experiments on low traffic website?
Should we focus on driving traffic to the site first?
This is a heated debate in the world of optimization. Hardcore statistics folks will say one thing, realists will say another. Overall, running experiments to improve the user experience, boost business impact, and move the website in the right direction is always a good idea. You’ll need to get a bit more creative on how to test and report on those experiments, because they won’t be as clean cut as when you hit statistical significance in a split test.
But with that being said, here’s an important consideration. If you have little or no traffic coming to the website, you should first ask yourself, “Is running optimization experiments the best use of our team’s time at this given moment?” The answer is that it’s likely not, and instead, your team should focus on building items onto the website that will pull in visitors.
We cover a number of different ways to test your experiments on low traffic websites and web pages in the "Continuous Improvement" class in the (free) Growth-Driven Design Certification.

Top Places to Start Website Experimentation
Below are the five places I would recommend you start focusing in your website experimentation efforts and will likely yield the biggest results.
Start by Testing Your “Fundamental Assumptions”
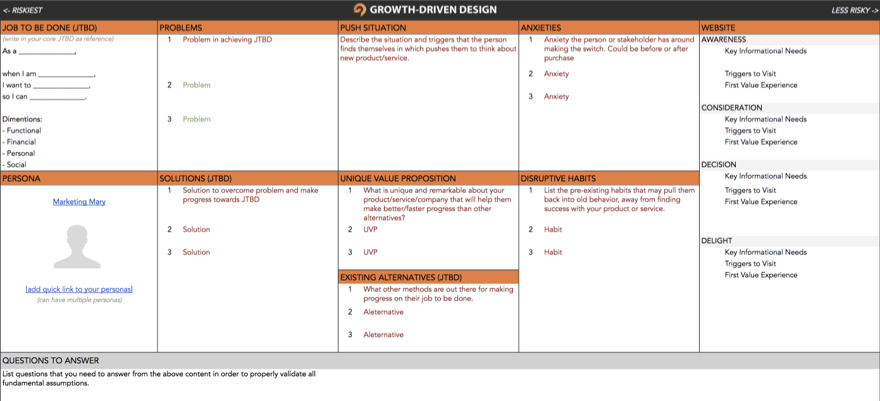
For those who are Growth-Driven Design (GDD) Certified, you’re familiar with the “Fundamental Assumptions” worksheet which is completed during the strategy stage.
For those not familiar, the “Fundamental Assumptions” are the core, underlying foundation that make up your users, your business, and your website. Below is a screenshot of the fundamental assumptions worksheet.
 Want free access to this template and many others?
Want free access to this template and many others?
Sign up for the (free) Growth-Driven Design Certification.
This worksheet is the perfect place to start your website experimentation efforts. Move from box to box, starting on the left and moving to the right, performing experiments to better understand which bullet point in each box your website or page should focus on to drive user behavior.
Run a brainstorming sessions with your team to think of the best tangible items to build and experiment with when testing each bullet point. Generally speaking, I would start with experiments related to messaging / content (copy, video, images, testimonials) that speak to different bullet points.
As you test each bullet point in each box on the fundamental assumptions worksheet, you will be able to see which ones best connect with users and drive the desired behavior. You may also further refine and iterate the exact text being used in each fundamental assumptions box based on the results of the experiment.
Important note - It’s possible that you missed the mark in the beginning and the items you listed in the fundamental assumptions was wrong in the first place.
If you see minimal improvements from your experiments and little traction with users, this is likely the root cause. You can jump back into the GDD Strategy stage and perform UX research to rediscover and re-define your fundamental assumptions.
Start with Experimenting at the End of the Funnel
Should you start your experimentation efforts at the top of the funnel to build a wider funnel, or at the bottom of the funnel? - I’ve heard good arguments for both. In my opinion, I would start focusing your experimentation efforts as far down the funnel as possible and work your way back.
Starting with the bottom of the funnel, or the place closest to your overall KPI goal (likely qualified leads or revenue) will help speed up the time to value on your experimentation efforts. You can show direct business impact from your efforts which keeps stakeholders happy (and funding your team) and also build momentum and confidence.
Spend time to map out both the overall user journey, and the specific conversion funnels the user takes while on the website. Then start your experimentation efforts as close to the “sale” as possible, starting with the last step in the conversion funnel.
You can then work your way up that funnel, and once it’s working well, move to another step in the user journey. If there is a step in your conversion funnel already working well, consider skipping that step for the time being and moving to review the previous funnel step.
Note - Every website and business is different. For your specific case, you may want to jump around a bit or start with top of the funnel (if the top of the funnel is non-existent right now). However, the “experiment at the end” concept is a great place to start reviewing and start a conversation with the team.
At the end of the day it is a business and you need to show how your team is helping grow the business. Starting at the bottom of the funnel and working your way back is the quickest and best way to start impacting the business.
Start with the Highest Impact Pages to Your Bottom Line Goals
Think like an investor, but instead of money, invest your time thinking about the pages, sections, or user flows that are the highest impact to your bottom line goals your trying to achieve.
This requires you first to have a rock solid understanding of the goals your team is trying to achieve and how they relate back to the growth of the business. Confused on how to do this? - We have training and templates in the (free) Growth-Driven Design certification to help you establish the business goals the website is impacting.
Once your goals are clear, review the existing site to determine how it’s impacting those goals today and which pages are high, medium, and low impact in relations to those goals. The best place to start your experimentation efforts is focusing on those high impact pages.
As simple as this sounds, it’s rarely done in practice. It’s easy to just jump in to experimenting to boost vanity of fluffy metrics. Invest the time to set goals with stakeholders, audit the website to understand which website elements impact those goals, and focus your experimentation efforts on the high impact areas.
Start with Big, Radical, and Remarkable Ideas
We often hear case studies about how someone changed the color or placement of a call to action and saw a dramatic boost in performance. Let me debunk this by saying this is rare and (likely) only happens when you have a TON of traffic coming to that page.
Although there is a time and place for them, small tweaks to a page often times only result in very minimal improvements. This can cause frustrations, loss of momentum, and a shift away from experimentation all together.
Instead, start with big, radical, and remarkable ideas. Try to reinvent the entire experience and level up how things are being done These big ideas will not only yield bigger improvements, it will also be easier to measure on lower traffic web pages (by using multivariate testing vs A/B testing which requires high sample size).
For example - Instead of trying to optimize what form fields to include on your landing page forms, experiment with completely removing forms by replacing them with social sign in or a live chat.
 Tesla could have created more gas efficient cars, but instead the thought big and eliminated the need for gas entirely.
Tesla could have created more gas efficient cars, but instead the thought big and eliminated the need for gas entirely.
When should you think about smaller tweaks / changes for experiments? - Your team can start focusing on smaller page optimization experiments once an page or section has already gone through the big ideas with success and now want to make incremental improvements on key pages and assets. Then as the user, market, and technology inevitably change, there will become a point where your team needs to shift back to thinking big and take advantage of the new changes.
Keep in mind - Your team should have a healthy balance between optimizing existing items and building net new, big ideas. It’s very easy to fall one way or the other for too long and start seeing burnout or minimal results.
These are the top five places you should start your website experimentation efforts. Keep in mind that every website is unique and you may have other opportunities we did not talk about. Use the above information simply as a guide and conversation starter with the team.
Lastly, not every single action item you build in the continuous improvement stage needs to undergo a strict, rigorous experimentation process. Growth-Driven Design is all about ensuring your time is being invested in the best places possible to drive results, and there will be some action items that simply make sense. Still write a simple hypothesis to document your thoughts, but it might not be worth the time investment to undergo experimentation. Instead, launch it.
Let me know if you have any ideas or questions in the comments below.
Until next time, keep on growing!
Image Credit: Unsplash users Lucas Vasques, Vald Tchompalov, Matt Henry

Luke wakes up each morning excited to help others unlock their true potential. He does this as the Growth-Driven Design Founder and Evangelist. Prior to HubSpot, Luke lead client strategy and UX at a web design agency until its acquisition. Luke is also Scrum Master and Product Owner certified by Jeff Sutherland.


