Identifying Website Optimization Opportunities
Sometimes opportunities to make your website better don't come to you. You have to go in there and find them. Don't rely on your assumptions to figure out what's broken and what could be better. Learn how to make educated decisions on improving the experience your website provides.
It's more simple than you may think. Set up some free tools, spend some time creating goals, and boom. You're off to the races. This post shows you which tools will help, what type of goals to setup, and how to identify opportunities for website optimization.

Drake’s got a point. You know you should optimize your website to make it better for your customers, but the tough part is finding those opportunities.
It’s easy to give it the “eye” test and metaphorically put yourself in the shoes of the user. But the problem there is context.
There’s no way you can have the same mindset as your users. In other words, you can’t replicate their experiences, likes, dislikes, biases, or anything that makes them a unique human being.
So since you can’t just guess where you can make optimizations to your site, what can you do?

You can’t identify opportunities for improvement (i.e. problems) unless you have the right tools in place to find them.
Google Analytics
This should be your number one source for monitoring your website’s performance. From behavioral data to loading speeds to device type, this is the one “must-have” tool you need to be measuring in.
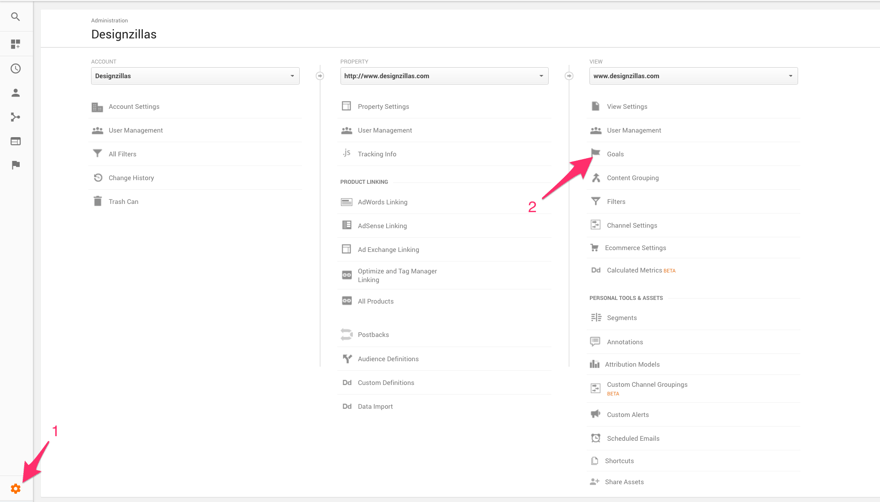
Setting up your Google Analytics
HotJar
You ever wonder if you’re being watched while browsing the web? Well what if you could be the one watching people browse your site?
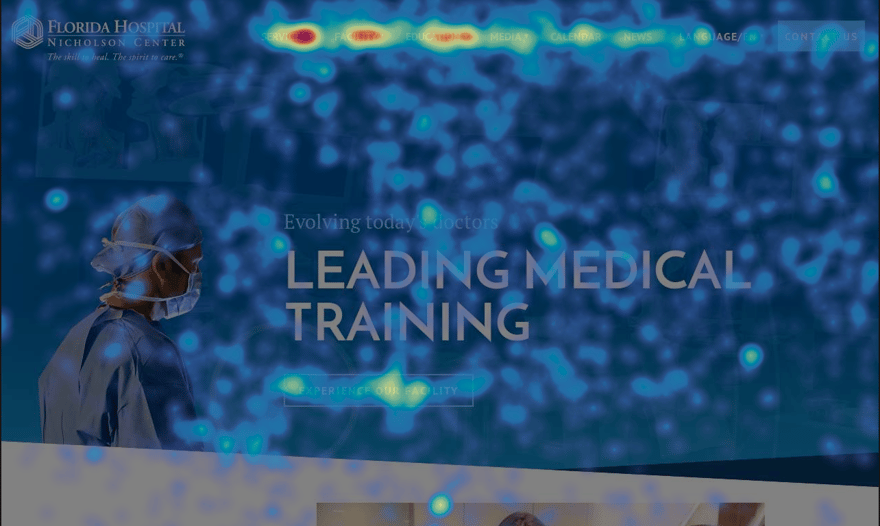
Besides Google Analytics, HotJar’s value (considering it’s a free tool) is unmatched. You can look at heatmaps, watch user recordings, and even setup one-question surveys on your site. This is a top-notch tool for measuring user behavior.
HubSpot
Want to understand more about a specific user’s behavior? HubSpot has very similar capabilities to Google Analytics, but what it lacks in the aggregate behavioral data it makes up for with personalized data for lead generation.
Tie their free marketing plan with their free CRM (Customer Relationship Manager) and you’ve got a powerful way to learn more about your customer’s experience.
See what an Event Speaker Module looks like in HubSpot CMS
Google Optimize
Most A/B testing tools cost a pretty penny. Then, Google swoops in and offers the same thing at no cost. While this application may take a little more time to become savvy to, combining it with Google Analytics can help you setup some very useful A/B tests. And save some green.
Getting started with Google Optimize

Establish Your User Goals
Why are people coming to your site? What’s the most valuable action they can take? It can be making an ecommerce purchase or filling out a consultation form.
Find all the different conversion points on your site that can lead to a visitor becoming a customer.
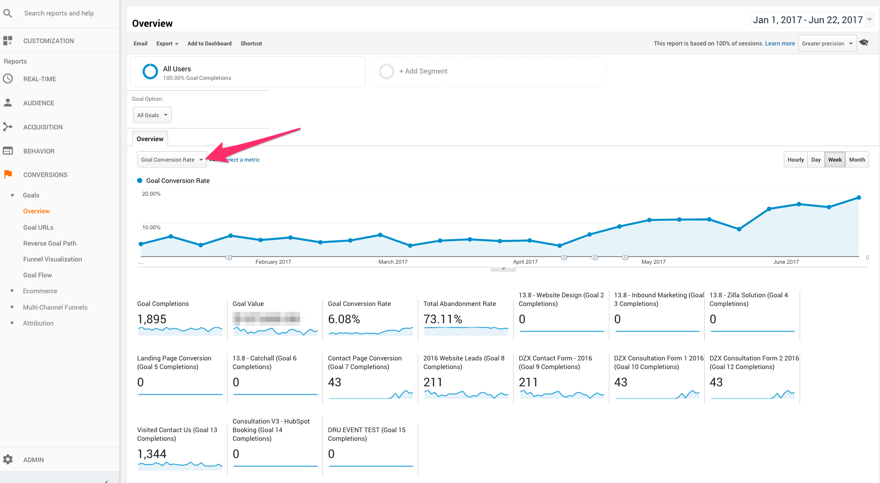
Using Google Analytics, make sure to set up your website conversion goals.
How to setup your Google Analytics goals

Website Micro-Goals
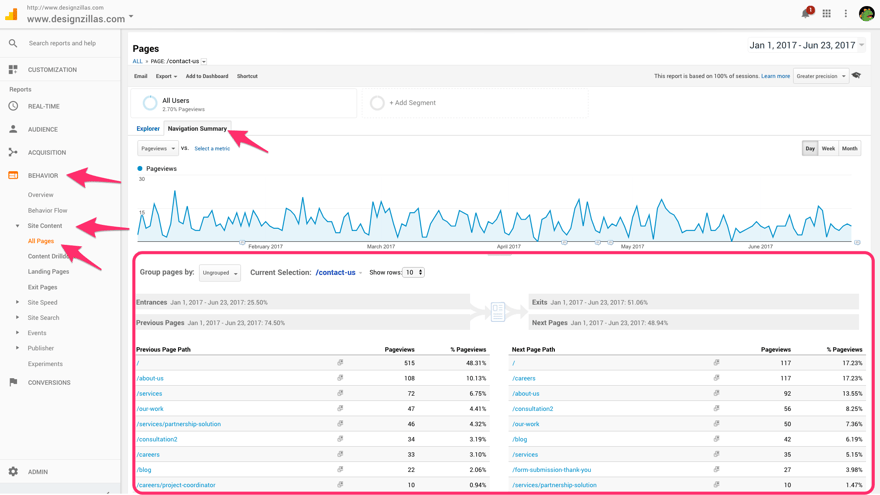
Once you identify your main user goals, it’s time to find out how majority of users are getting to them. This is where Google Analytics is super helpful. You can look at Conversion Flows or the navigation summary for specific pages.

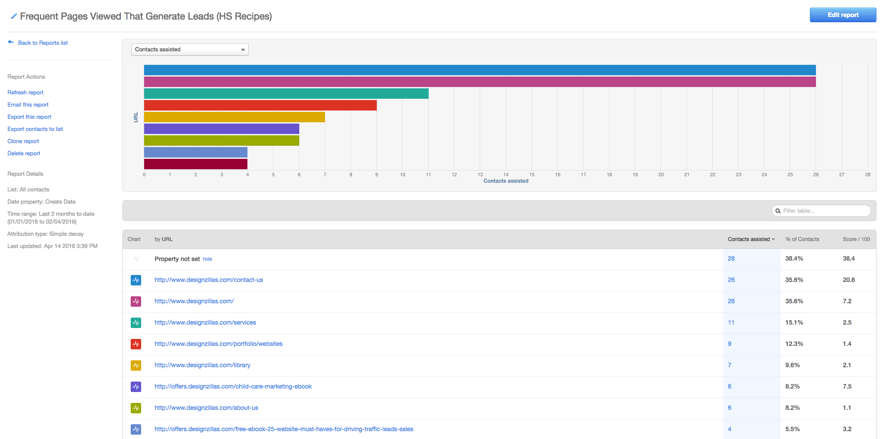
HubSpot is also helpful here, where you can setup attribution reports that identify the most common website pages people visit before converting.

The point of this step is to confirm the most valuable website paths, pages or interactions that a user can take to best equip them to convert on your site.
Some examples of this process would be discovering that 70% of people who view your product video convert, or that 80% of people who visit your portfolio fill out a contact form.
In simple terms, you want to discover what actions on your website frequently lead to the bigger conversions.

Finding opportunities for website optimization
That’s a good question - where DO you start? Having goals makes that a lot easier for you.
Here are some things to investigate when optimizing your website:
- Map out your ideal website user flows (based on those goals) and discover where people are “dropping off”.
- Run your website through some helpful online tools.
- Look at your data and try to identify website metrics that are underperforming compared to industry averages or your website’s historic averages.
- Setup website visitor heatmaps, recordings, on-page polls and post-purchase surveys so that you can gather valuable feedback straight from the user.
- Identify pages that are struggling and setup A/B tests based off of fundamental assumptions.

How to discover where your users are “dropping off”
Now that you’ve setup your website micro-goals, you can use Google Analytics and HotJar to observe their website behavior.
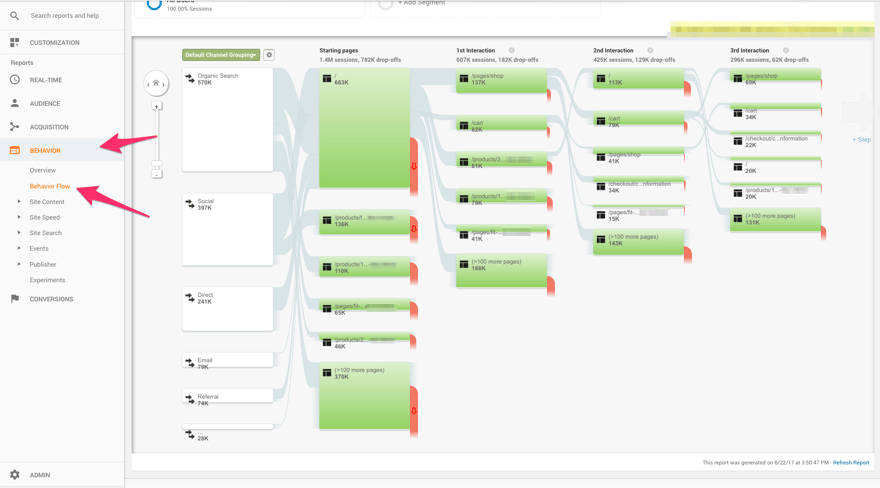
In Google Analytics, you simply click on “Behavior” on the left bar and then choose “Behavior Flow.”

Looking at this, you can identify which paths led to your conversion pages and where your website is experiencing a high amount of “drop-offs.”
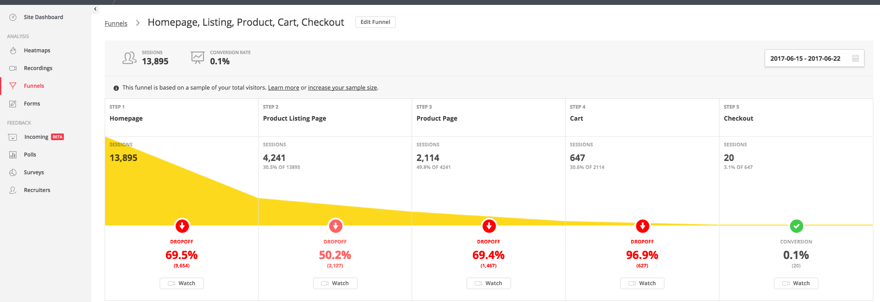
In HotJar, you can set up your ideal “customer flow” based off of your micro goals and then identify where they dropped off.

*Bonus with HotJar* - You can even watch videos of all the people who dropped off, which will help you get a better idea of why people are dropping off at the step of the funnel.
Run Your webSite Through Some Tests
There are a good handful of websites that you can use to get a better gauge on your website’s performance. Here a few:
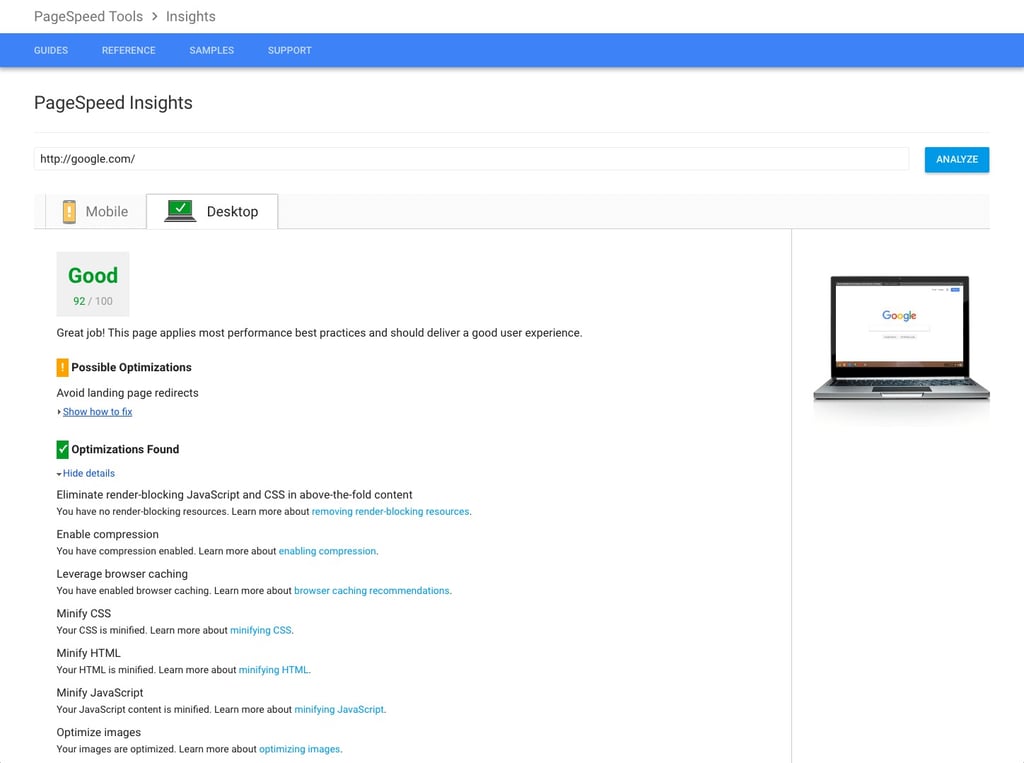
For website speed test: Google Page Speed Insights
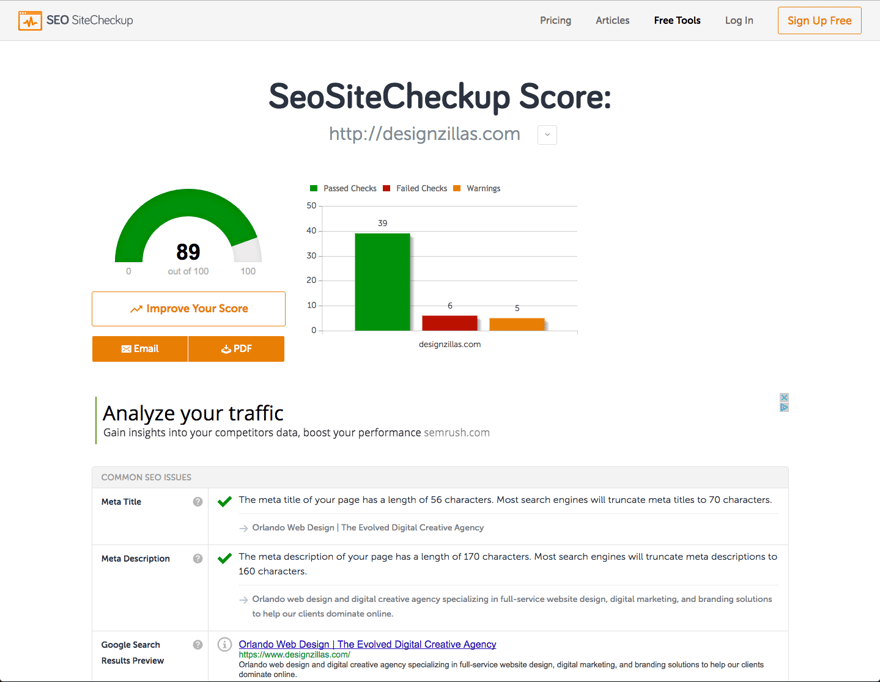
For SEO: SEO SiteCheckup
For general website performance: HubSpot Website Grader
Identifying Underperforming Metrics
The first thing you need to do is understand which metrics matter. Below is a list of some of the metrics within Google Analytics you want to keep an eye on.
- Conversion Rate
- Bounce Rate
- Time On Page
- Pages Per Session
- Average Session Duration
There are two ways to identify if these metrics (or similar ones) are underperforming:
- Establish a historic benchmark of your site’s past performance for each metric.
- Look up industry averages based off of your offering.
It helps to look at graphical representations of these metrics over time in Google Analytics. This can help you see if your conversion rates are falling, which identifies a pain that needs to be addressed.

It’s also a red flag if your metrics are the same as they have always been. You should always be looking to improve your site’s performance, especially when the data is stagnant.

Since you’ve done such a good job listening to Drake’s tips, you should have identified your most valuable pages on your site.
You want to study the performance of these pages diligently. Once you identify an underperforming metric, that’s when the fun part comes in: figuring out why.
Setting Up Heatmaps, Recordings, Polls and Post-Purchase Surveys
Quantitative data on our website does a great job in helping us identify where the issues are. Qualitative data tells us why those issues are happening.
This is where HotJar plays a very powerful role. Here are some suggestions on what you should do on the pages that are underperforming:
1. Set up a website heatmap on the page to see where users are clicking (and more importantly, not clicking).
- If they’re clicking on an image that isn’t clickable, maybe you could link the image to a relevant high-impact page to please the user’s intent.
- If nobody is clicking on your CTA to take them to the next relevant step, then you know you need to A/B test new variations to take people to the next page.

2. Review website visitor recordings of people who drop off of your funnel.
- This is a big benefit of setting up funnels in HotJar. As mentioned before, you can choose to just watch recordings of people who fall off and make fundamental assumptions as to why they are doing so.
- If your site has multiple avenues a user can take and one (or a few) funnels would be too hard to track, then you can look at full recordings of users who visit a high-impact page, such as a form or your homepage.
- Watch recordings of users who DO convert to see what the ideal experience entails. Watch and take notes on any patterns that stand out.
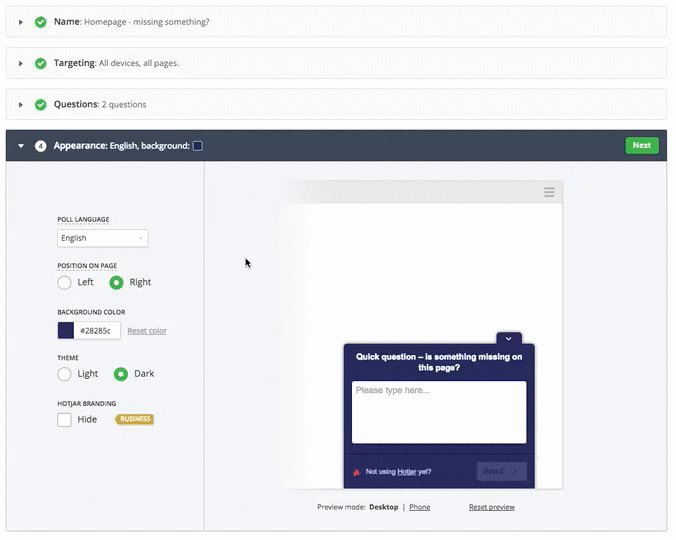
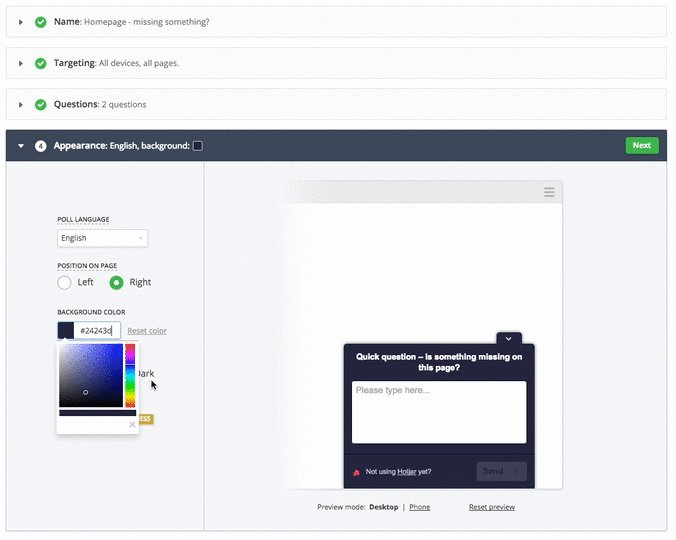
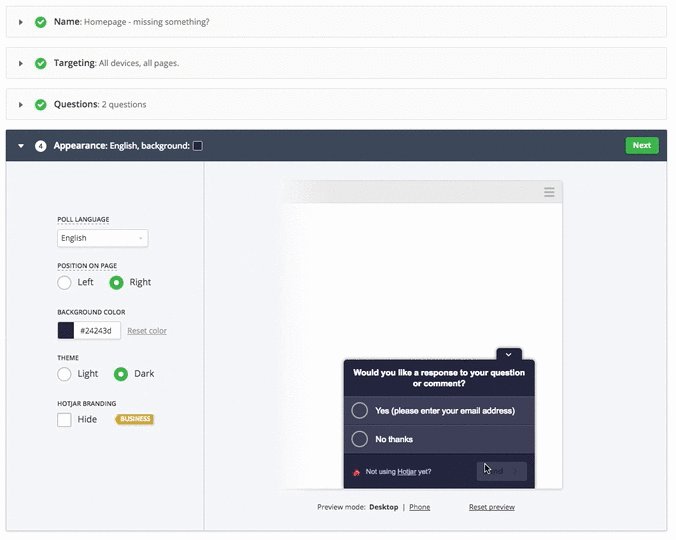
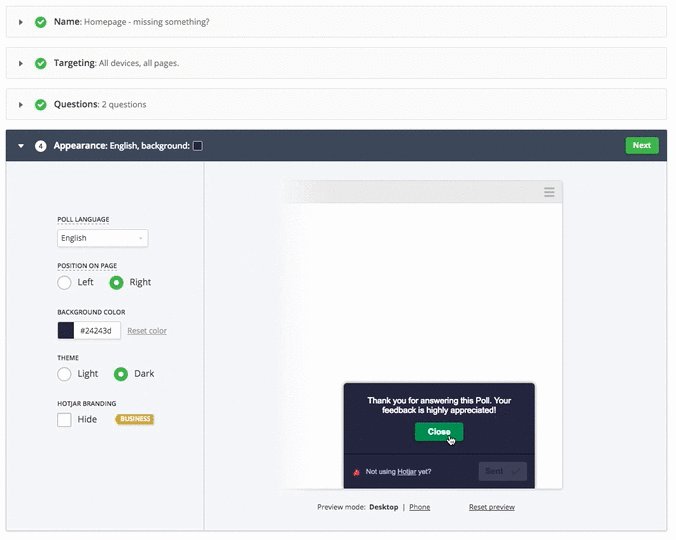
3. Create a single question poll or post-purchase survey for your website.
- Can’t figure out what’s wrong with a page on your site? Ask your visitors! Even if you only get a handful or responses, it’s better than being totally in the dark.
- HotJar provides a really helpful bank of example questions, so you don’t have to go too far hunting for the right questions to ask.
- It’s important to get feedback from users as close to the actual experience as possible. This is why it’s usually not ideal to send a follow-up email with a survey, because they are no longer in the same mindset. If you provide them a survey as soon as they’ve purchased, they will be able to provide more reliable feedback because they are still within the context of your site.

Setting up website A/B Tests Based Off of Fundamental Assumptions
Take all the info and data that you’ve collected and develop fundamental assumptions for each pain point. This could be based off of actual user feedback or what you’ve observed within their behavior.
You can use Google Optimize to set up A/B tests, which integrates very nicely with Google Analytics.

An example:
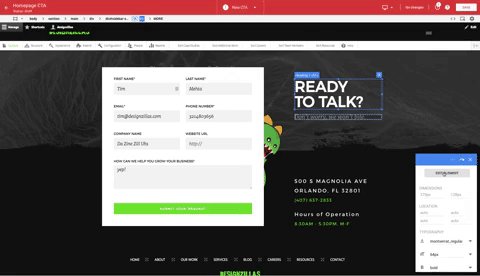
You discover that 80% of people who view your video convert. The most readily-available access to the video is the CTA on the homepage. Currently, that CTA only gets a 15% click rate.
Your fundamental assumption is: If you can get more people to view the video, the more people you will get to convert (a data-based hypothesis).
Your micro-goal is: Get more people to click on the CTA on the homepage.
Your A/B Test would be: Changing the design, copy or placement of the CTA to make it more prominent or more attractive for users to click. You will test your current CTA versus a new version.
The outcome of this test helps you identify several things, including:
- Was the CTA itself the reason it has a low click rate?
- Do people prefer a different design treatment of these types of CTAs?
- Is your fundamental assumption correct?
- How can I apply this finding across other pages on your site?
*Disclaimer* - You should only test ONE element at a time. That way you can attribute one change to the improvement of your micro-goal. Otherwise, if you make 3 changes in the variation, you won’t know which one it was that led to more success.
Conclusion
To quickly recap how you can identify opportunities to optimize your website...
- Get the right tools integrated with your site
- Set some goals so you can understand the most valuable actions users can take
- Use those tools to help you identify where the pain points are occurring on your site
- Do some qualitative user research on your site to understand the “why” behind your site’s pain points
- Setup experiments combined with your fundamental assumptions to find a solution


Lead Digital Strategist at Designzillas, a digital creative agency. My goal is to discover the "why" behind our decision-making to help craft valuable experiences for all people. Also a fan of avocado toast.