THE Improvement PROCESS
Now that we have our Launch Pad live and real users are interacting with the site, we can now start our continuous improvement efforts.
WHERE TO FOCUS
Before jumping in and implementing a bunch of tactics, it is absolutely critical that we first get laser-focused on one particular aspect of the site to improve.
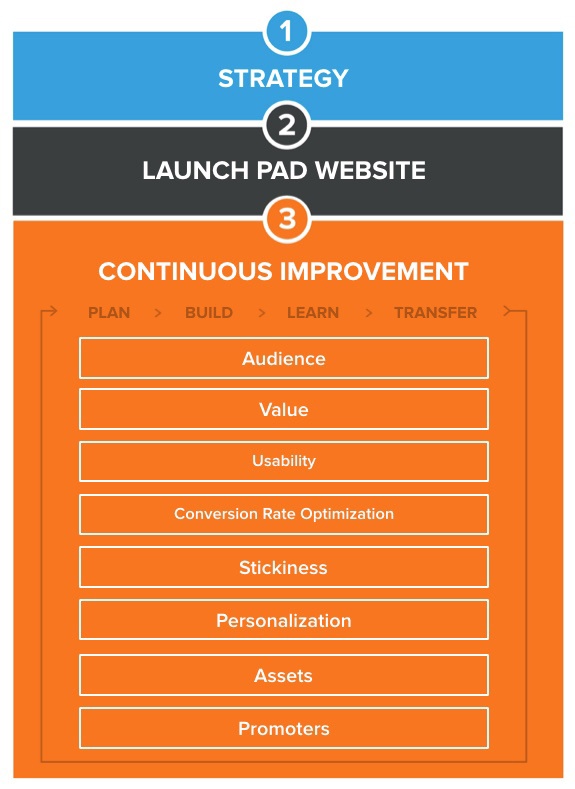
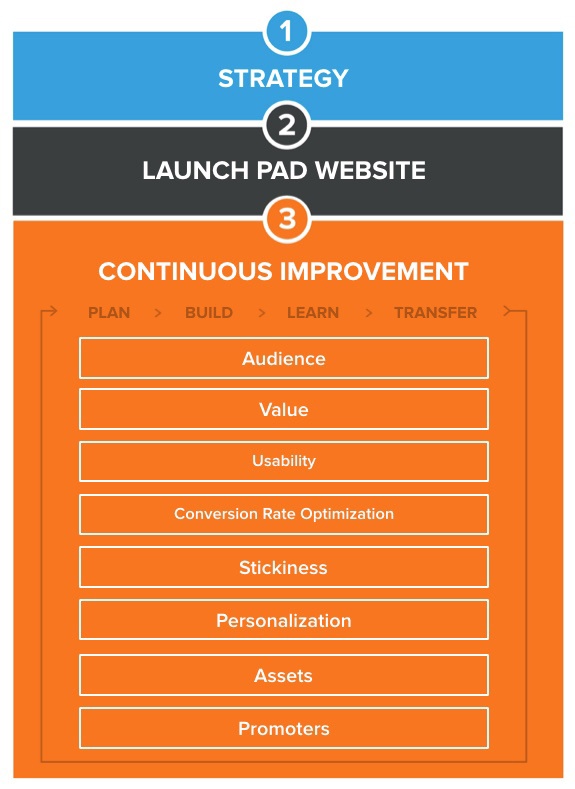
The Website Hierarchy - With literally thousands of options, it can be quite overwhelming to know where to focus your improvement efforts to get the best return.
To help provide focus, we use "The Website Hierarchy". Think of this as your roadmap to help guide building a peak performing website. Here are the steps in the website hierarchy:
- Audience - Generating a continuous flow of unique visitors to the website.
- Value - Ensuring that all the items on the site provide value to the user.
- Usability - Is the site intuitive and easy to use so users can unlock that value as quick as possible.
- Conversion Rate Optimization - Reducing friction and steps in our conversion funnels on the site to ensure maximum conversion of a desired behavior.
- Stickiness - Getting users to come back again and again to solve other problems along their journey.
- Personalization - Do users get a highly contextualized experience to best fit their wants, needs and interests?
- Assets - Developing new tools, resources, sections of the website that users would be willing to pay money for, but you offer for free.
- Promoters - After they experience the value, how do we get users to bring all their friends to experience it as well.
At each step there is a specific "focus metric" that we measure to help optimization efforts and allow us to measure the impact of our experiments. Once we hit a pre-determined goal for the focus metric, you can then move to focus on the next step of the website hierarchy.
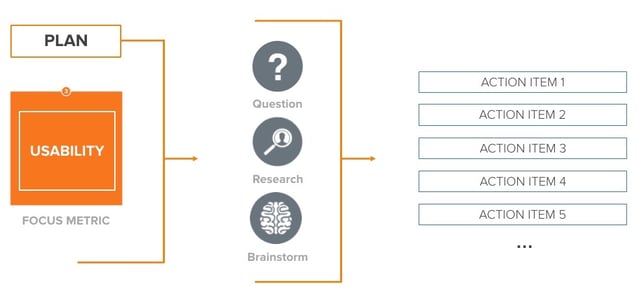
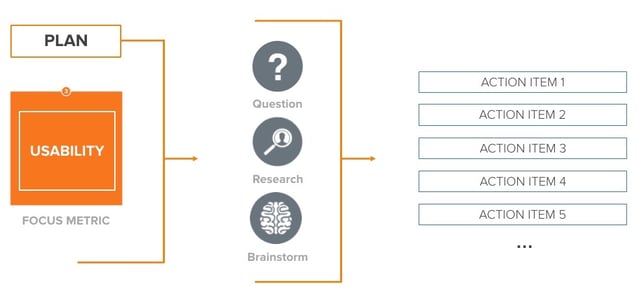
THE STEP-BY-STEP PROCESS
Once we've determined where to focus our time and energy, we now can move through the step-by-step process to build items that will impact our focus area.
In Growth-Driven Design, we use the SCRUM agile + lean process:
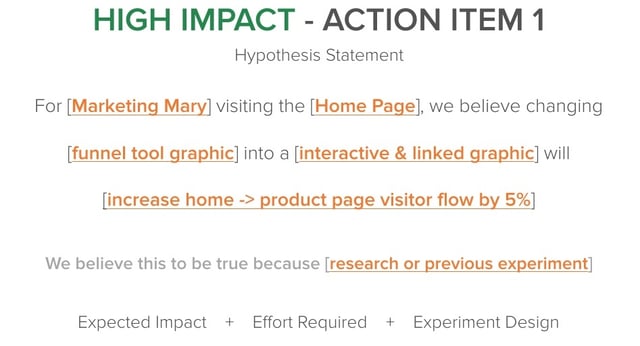
- Plan - Determine what are the most impactful items to build or optimize at this point in time to drive us towards our goals.

We use the scientific method to run and validate experiments.

- Build - It is now time to GSD and build the action items you brainstormed and prioritized in the planning step. You will be working in sprint with a cross-functional pod or team.
- Learn - At this point we will be reviewing the experiments you've run to extract learnings about your audience.
This is absolutely critical, and often overlooked, step as these learnings help guide our planning process in the next cycle and ensure we're gaining a deeper understanding of how to help our audience.
- Transfer - Once we've learned about our audience and customers, how can we take those learnings and share them with other parts of the company; marketing, sales, service, etc.
And vice versa, as those other departments are learning about the same audience, how can we collaborate with them to gain a better understanding of what to build on the website.

THE RESULT
The result is a website that performs better and drives more value to the business each and every month. You will be creating happier users, more business value and may never need to redesign from scratch again.