An on-page survey slider allows you to ask targeted questions and target specific locations of the site.
Slide up surveys are typically used when you a very specific question. In particular, when users are going through a conversion funnel, or they exit while trying to complete an action on the site, you may want to find out why people are leaving.
You can get target specific types of users, so only those that are coming from Twitter or from a referring site, or users that are coming directly to the site.
Here is an example of what an example on-page survey slider looks like. This one is on the Growth-Driven Design home page.
Triggered to slide up five seconds after the visitor lands on the page.

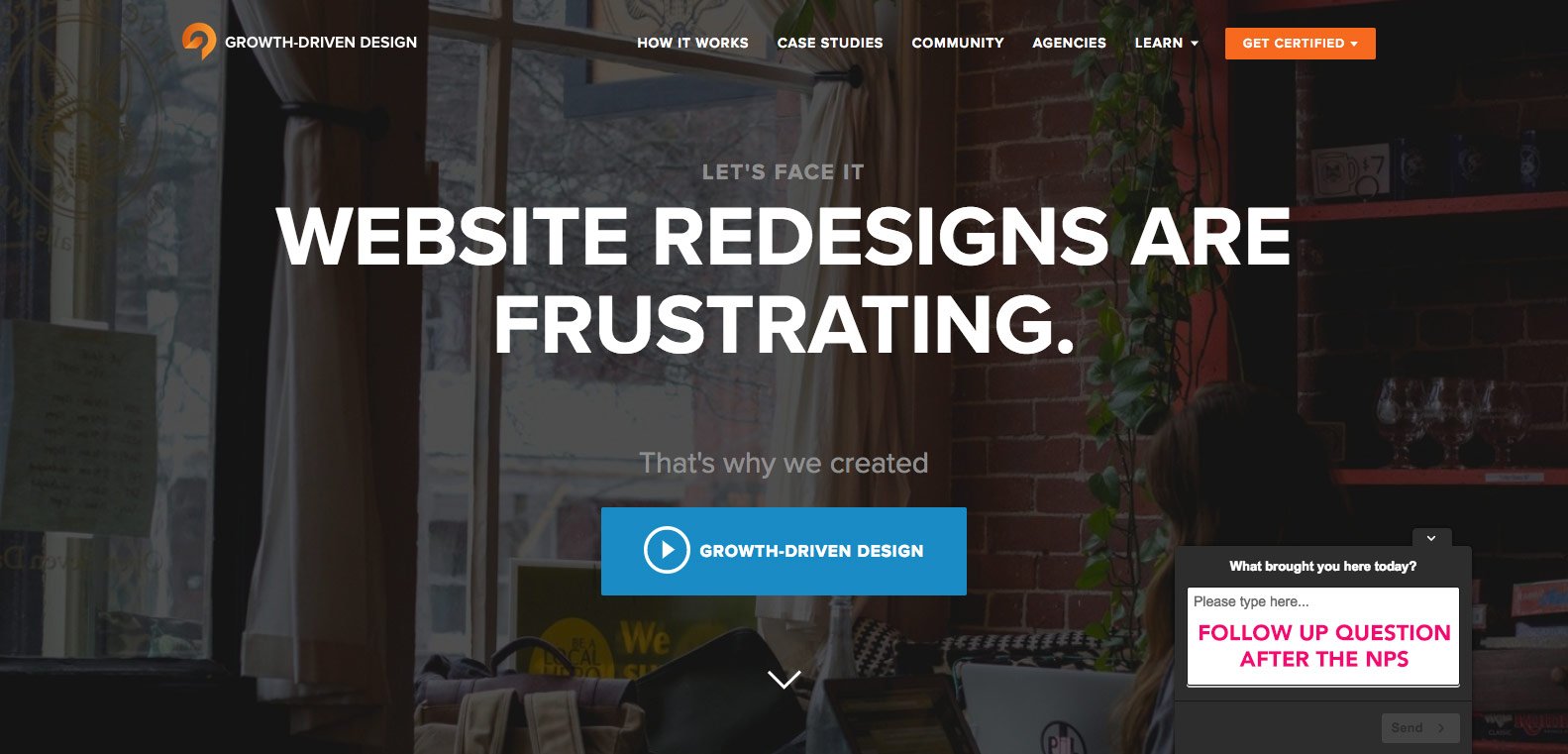
This net promoter score (NPS) question is related to the content on the page. This is a way for us to test if the content on the page successfully solves a problem for the user coming to the page.
This is a common way to measure progress when on the "Value" focus area in the Growth-Driven Design Website Performance Roadmap.
Once a user submits a NPS score, the slide-up survey then displays a follow up questions to gain why they came to the page in the first place.

This question asks "What brought you here today?". This helps give some context on the situation they were in that caused them to come to the site and the solution they are looking for. When paired with their NPS response, you can start to see how you're doing matching the content on the page with their original intentions for visiting.
This is just one example of a follow up question you can ask after an NPS response.
There are many ways to leverage on-page slide up surveys, here's another example.

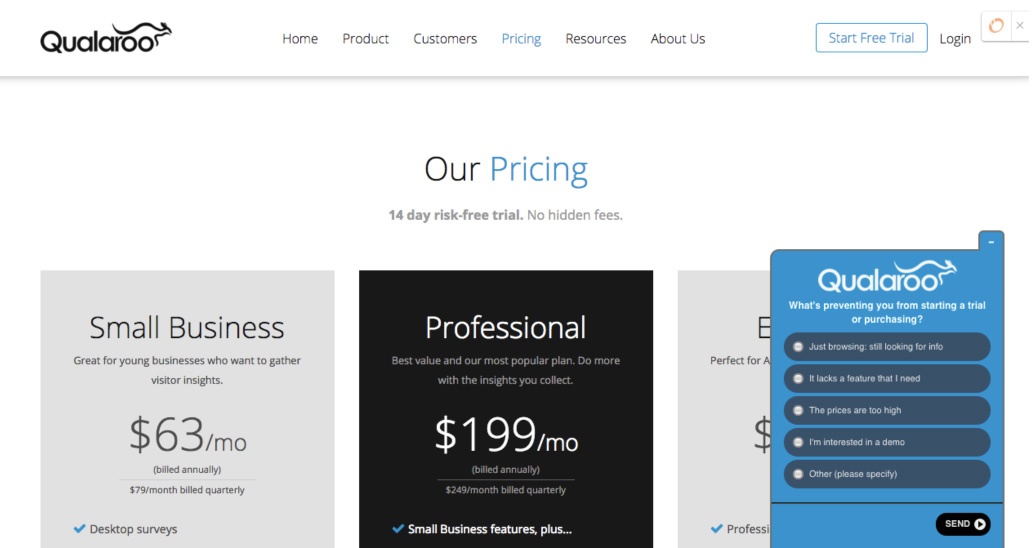
This example slide up survey is on Qualaroo's website. Qualaroo is a tool that you could use to create a single question slide up survey, so let’s take a look at how they approach the slide up survey. When users view the pricing page, upon an attempt to leave the page without starting a purchase, Qualaroo asks a question.
When a user’s mouse slides closer to the back button, or when the mouse is clicked in URL box and a new URL is typed in, the question slides up to catch the user’s attention and asks, “What's preventing you from starting a trial or purchase?”
The discovery question that Qualaroo's trying to understand is what are the motivations or reasons behind not buying. The discovery question is turned into a user question by asking, “What's preventing you from starting a trial or purchase?” Now, Qualaroo has some common objections listed for users to easily provide an answer or write in details in the “other” field.

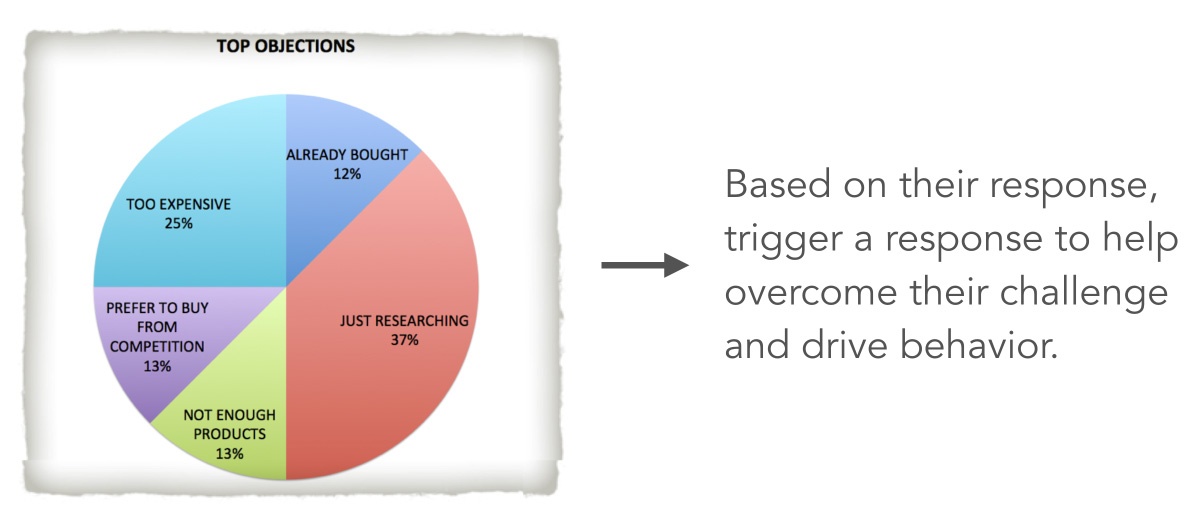
This questions aids Qualaroo in understanding their user’s challenges. Those challenges might include: just researching, already bought, too expensive, prefer to buy from competition, or not enough products. Should Qualaroo change their product positioning, extend the trial time, or adjust pricing? Depending on the user responses, Qualaroo will determine the best way to overcome the challenge.
They’re driven by data and proven by data. Always measure effectiveness.
Tweet thisHere are some additional resources to help you best use on-page slide up surveys.
Free certification covering the Growth-Driven Design methodology for building and optimizing a peak performing website. Lays out processes for UX research and includes many tools and templates.
Our friends at HotJar have assembled an amazing guide that showcases the various ways to leverage slide up survey's (they call them feedback polls).
Interesting blog post that outlines how you can use on-page slide up surveys to help guide the blogging and content marketing strategy on your website.

