
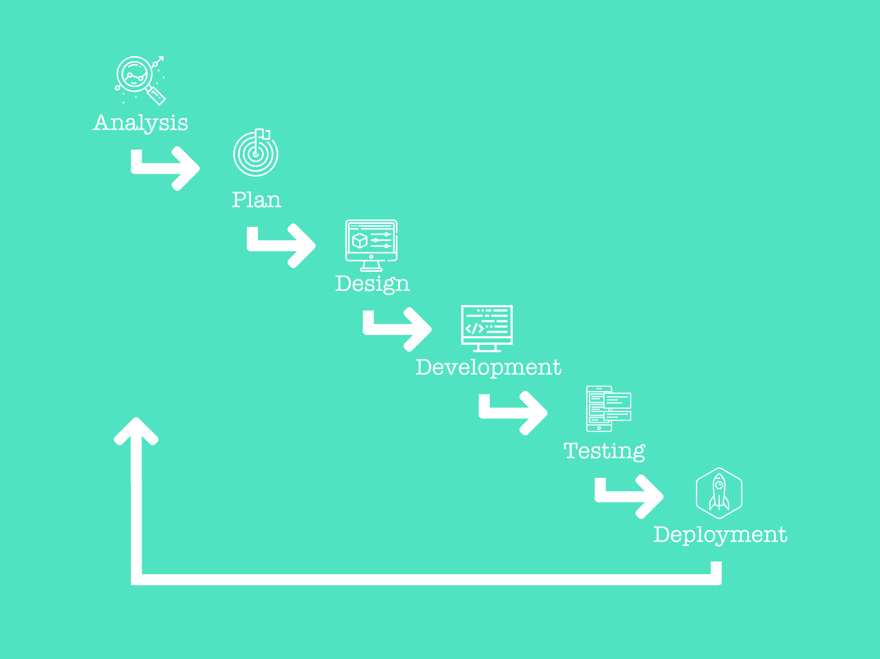
The waterfall method is moving from one phase to another, one at a time, without revisiting the completed phases until all other phases are complete.
Think of it as building a house: You lay the foundation first before you ever start working on the roof. Once the foundation is complete, it’s time to move on to the next phase: Framing the house.
What you will not do is get halfway done with the roof and then decide to “tweak” the foundation. While you can add on to a finished house later, “tweaking” the foundation after the house has been framed will require a huge revision of everything, not just the foundation.
To build a house, you go from one phase to the next, driving all of them to completion.
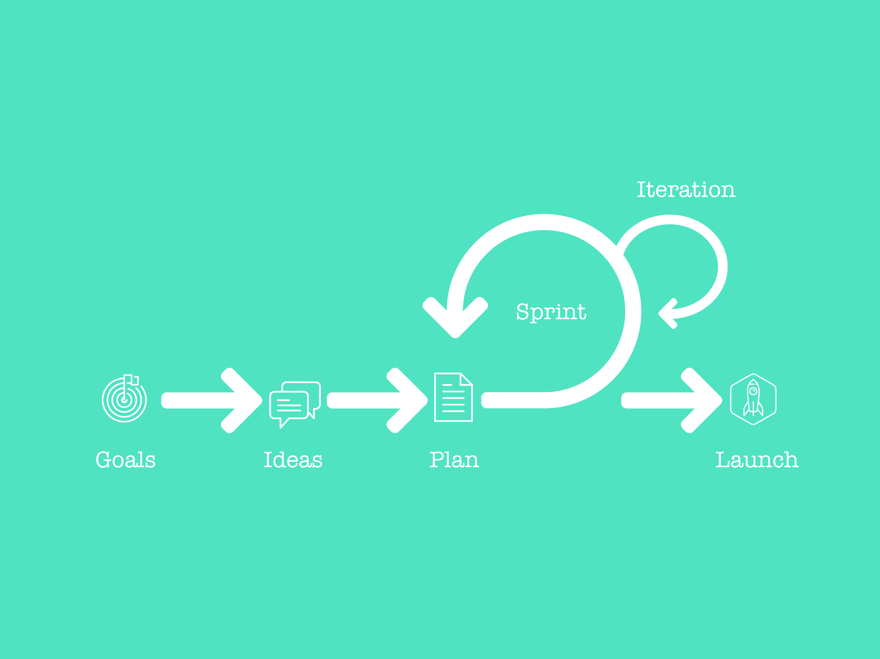
Below is a visual description of what to expect with the agile web design process.

The agile process is about getting something to market very quickly, even though it might not be absolutely ready for prime time. Even though it’s not a “finished” product, it’s launched so you can use it to quickly learn what’s best, and make iterative changes to arrive at an optimized final product.
You launch small so you can test, learn, and react before investing in a “big” design solution.
Love reading?
One of the most popular forms of agile is called "SCRUM." The co-founder of SCRUM, Jeff Sutherland, and his son, JJ, have written a beautiful overview
Looking for more help?
We've partnered with Sprocket Rocket to put together this helpful guide.
is a better process for complex projects with high uncertainty and changing requirements (aka, most websites).
Tweet thisEnjoy these helpful resources about agile web design and waterfall web design.
Want to learn the playbook for building and optimizing a website that incorporates many concepts including the agile process?
Take the free Growth-Driven Design Certification — learn more.
SCRUM is a popular version of agile process. Their website, although primiarly focused on software, offers a wealth of knowledge on agile.
Interested in reading up on both agile and other modern product / website design processes? Check out this curated list of books to read.

